【 Node.js 】 安装指南
下载Node.js安装包
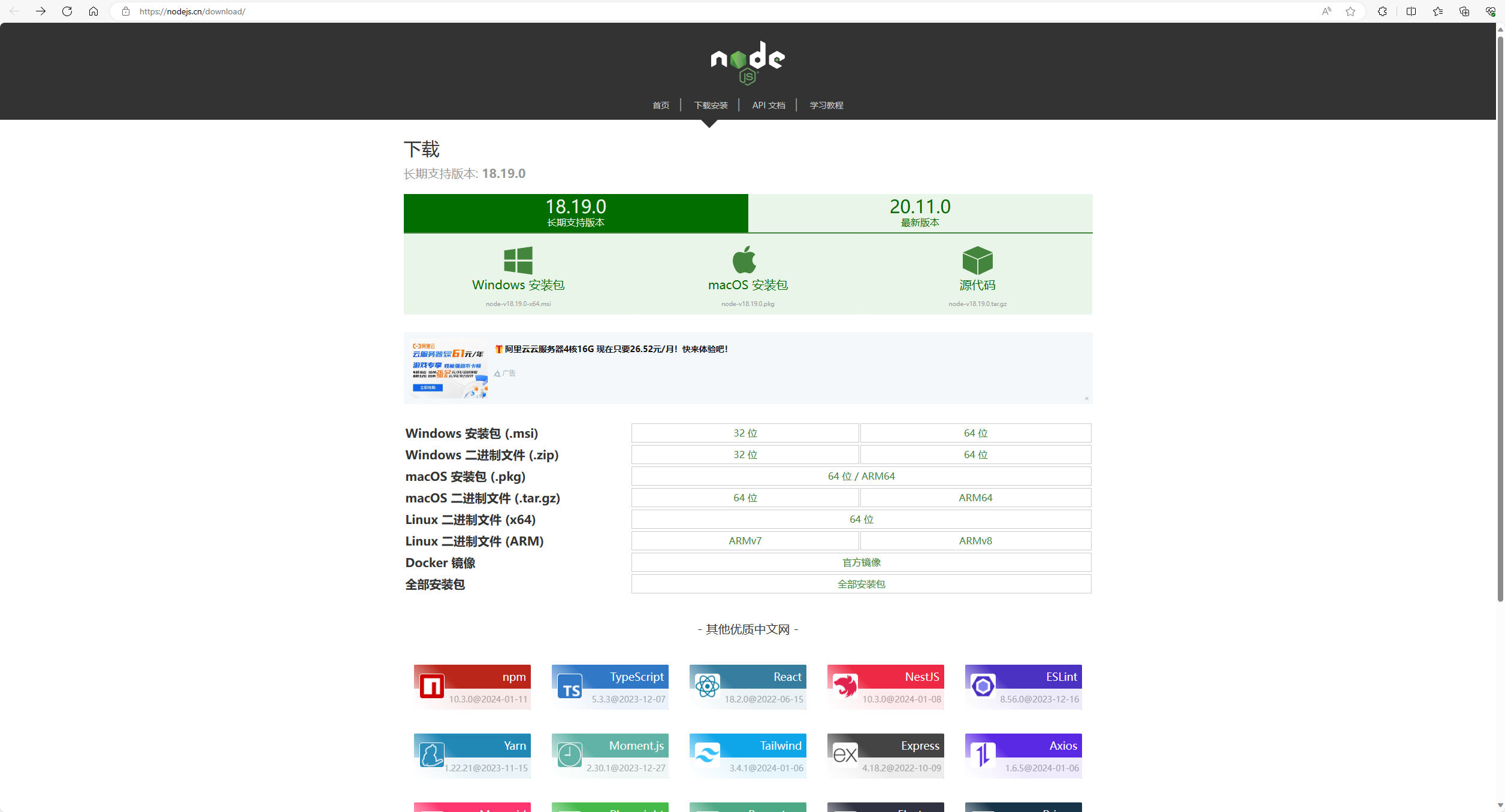
- 进入中文网页面

- 根据系统选择下载对应版本
安装
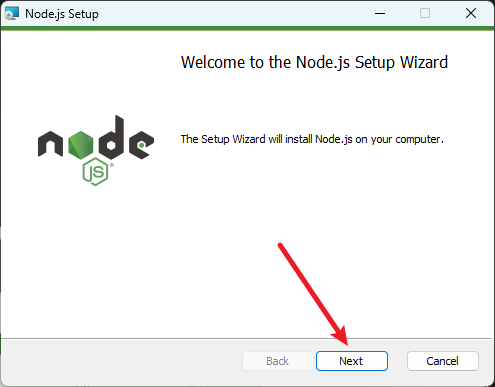
下载完成后双击安装包,开始安装Node.js。
进入安装界面,点击【 Next 】按钮

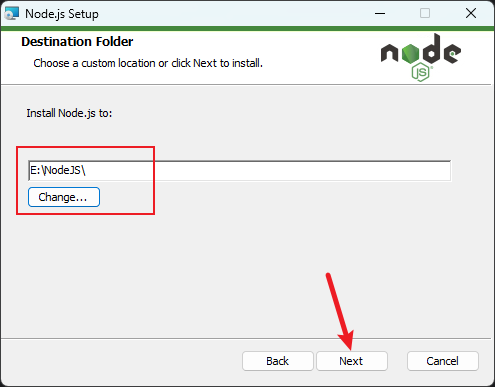
修改安装路径,点击【 Next 】按钮

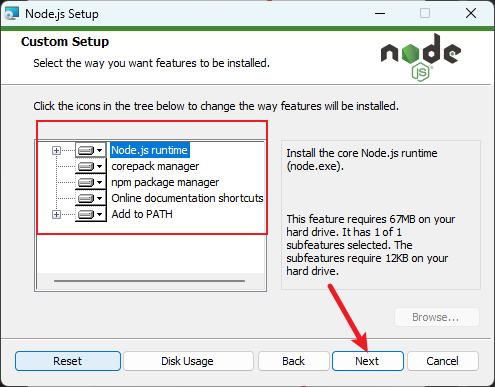
根据需求选择安装(默认即可),点击【 Next 】按钮

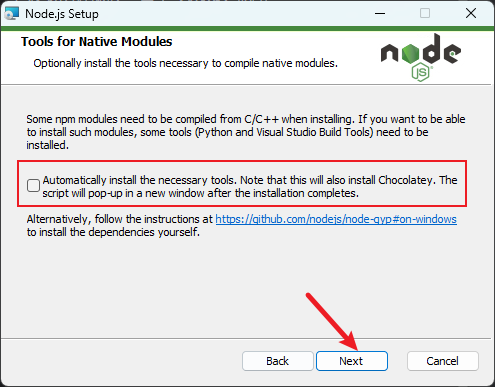
不选中,点击【 Next 】按钮

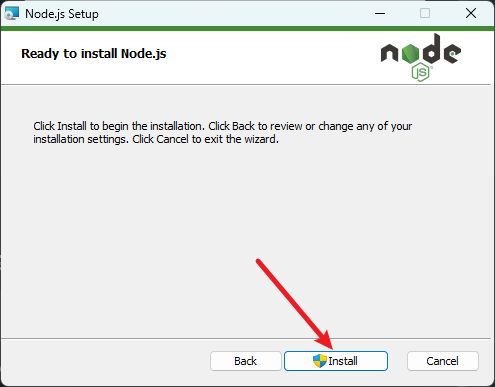
点击【 Install 】

安装完毕,点击【 Finish 】

测试是否安装成功
按下【 Win+R 】输入cmd,打开控制台

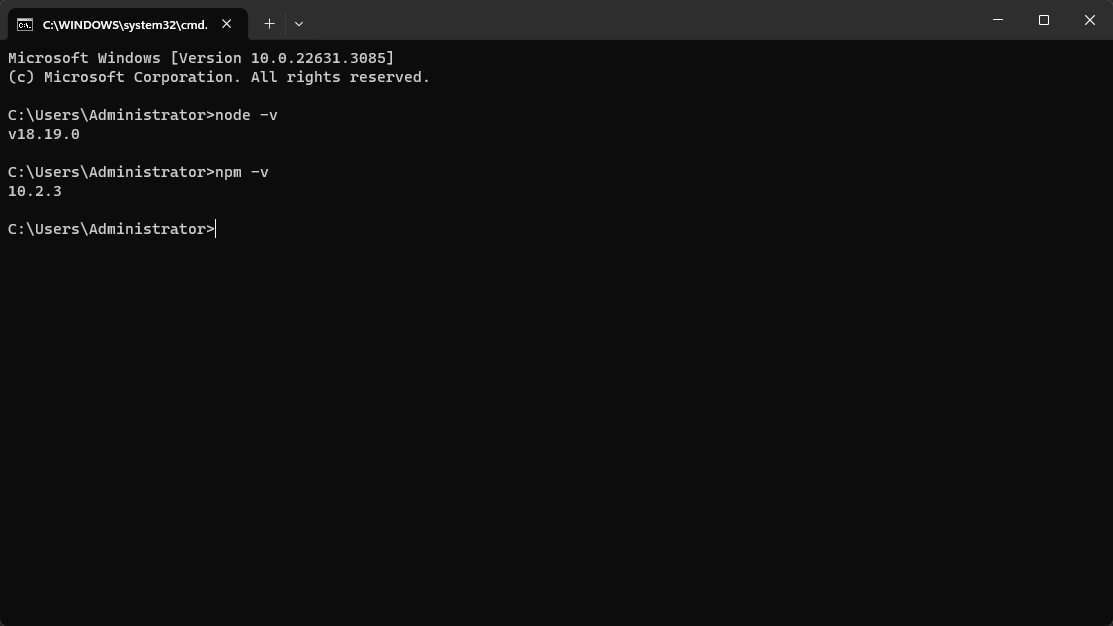
查看node版本
1
node -v
查看npm版本
1
npm -v
成功显示则安装成功
环境配置
上述步骤成功显示版本信息后可选择修改全局下载模块保存路径。
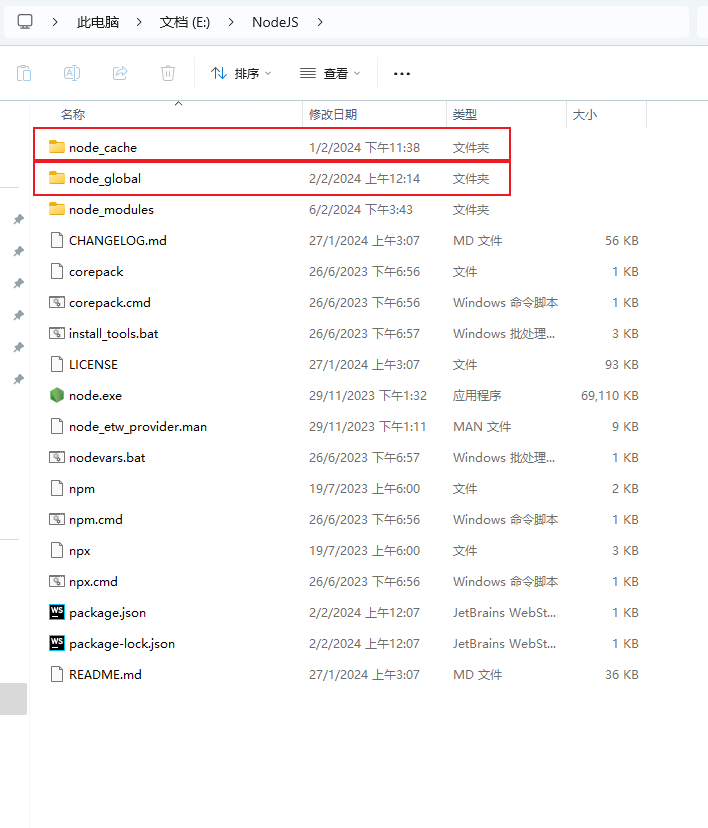
在上述Node.js安装路径下,创建【 node_global 】和【 node_cache 】两个文件夹。

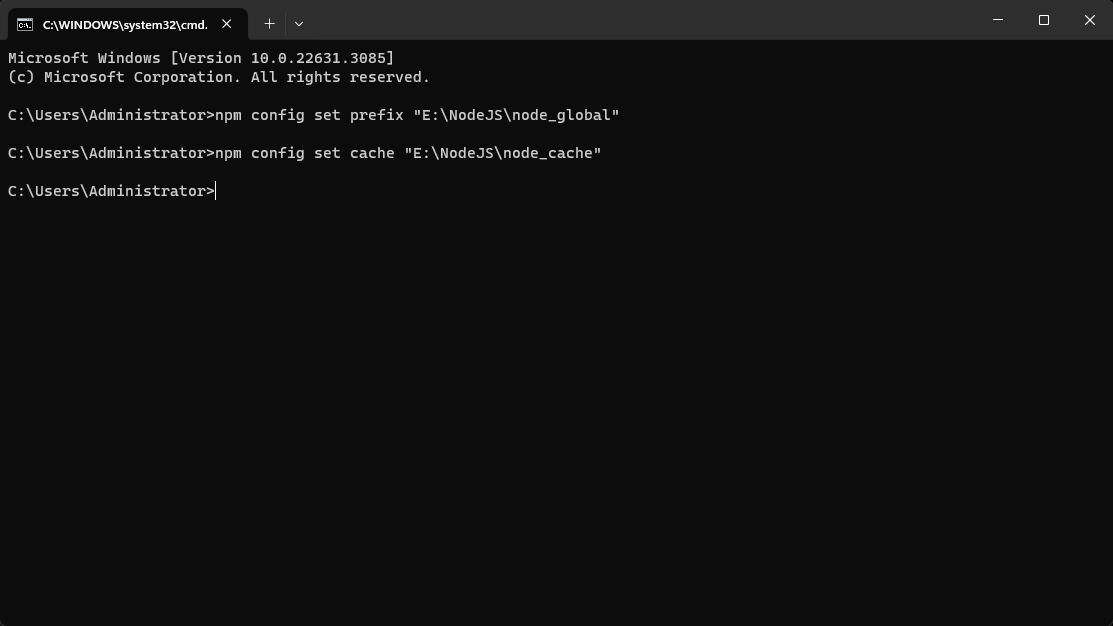
以管理员身份运行cmd,设置全局模块的安装路径到【 node_global 】文件夹
npm config set prefix “node_global路径”
例如: 【 node_global路径 】为 “E:\NodeJS\node_global”
注意: 路径引号为英文双引号1
npm config set prefix "E:\NodeJS\node_global"
以管理员身份运行cmd,设置缓存到【 node_cache 】文件夹
npm config set cache “node_cache路径”
例如: 【 node_cache路径 】为 “E:\NodeJS\node_cache”
注意: 路径引号为英文双引号1
npm config set cache "E:\NodeJS\node_cache"

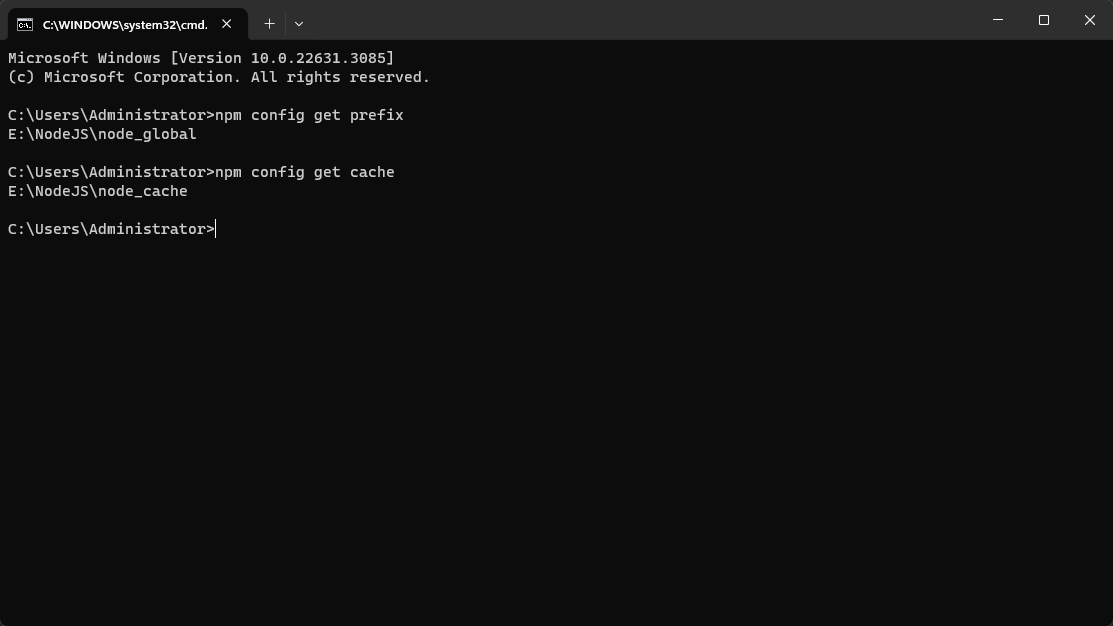
查看配置后的路径(和设置路径一致则配置成功):
查看 全局安装路径
1
npm config get prefix
查看 缓存安装路径
1
npm config get cache

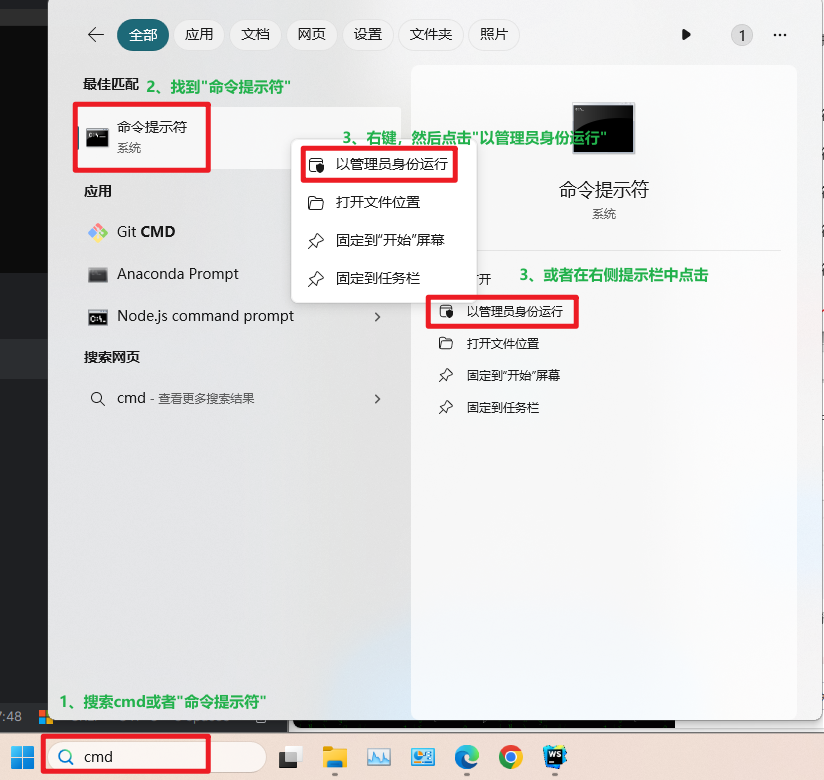
以管理员身份运行cmd的方法:

设置淘宝镜像源
查看npm镜像源
1
npm config get registry
设置淘宝镜像源
1
npm config set registry https://registry.npmmirror.com
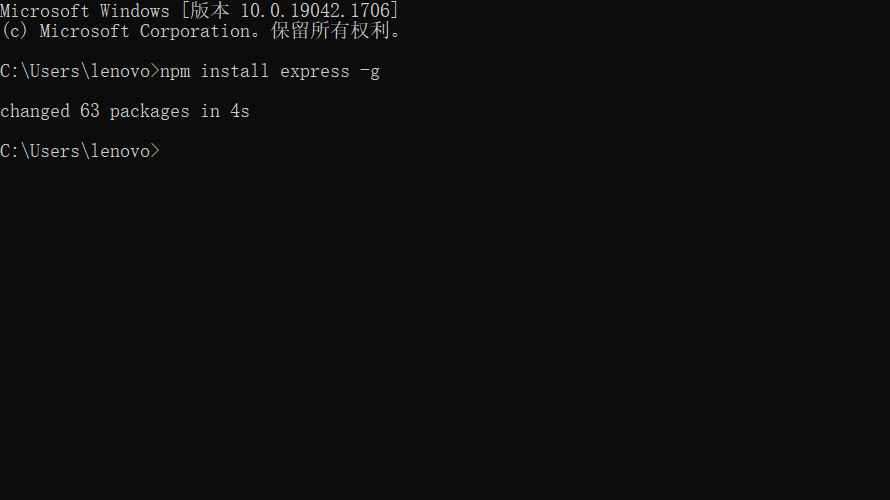
安装测试
安装express(-g 即为全局安装到global目录下)
1
npm install express -g

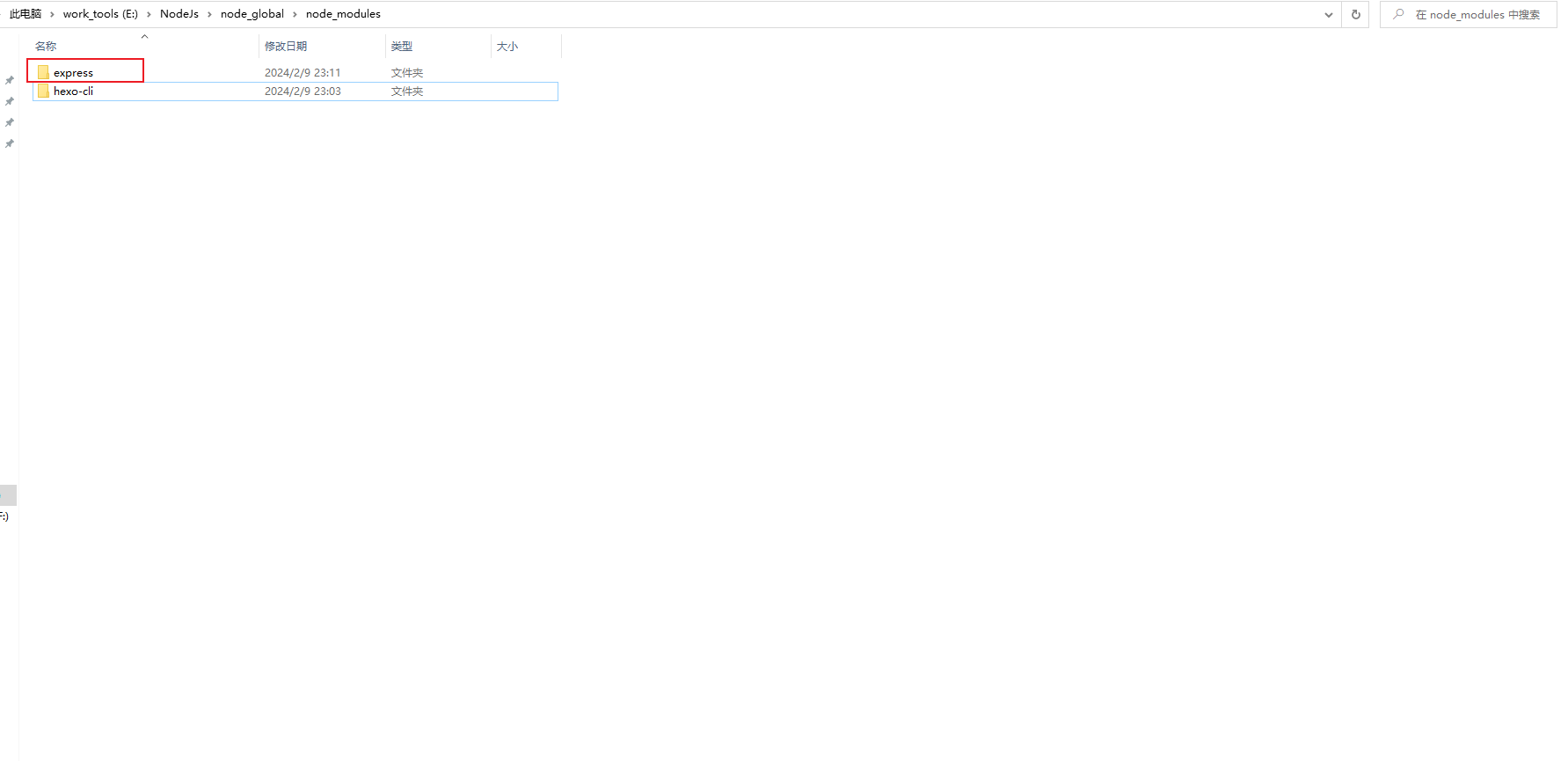
查看global文件夹node_modules中是否存在express,存在则安装成功

注意:
如果出现安装失败的话可能是你没有使用管理员身份运行cmd窗口。
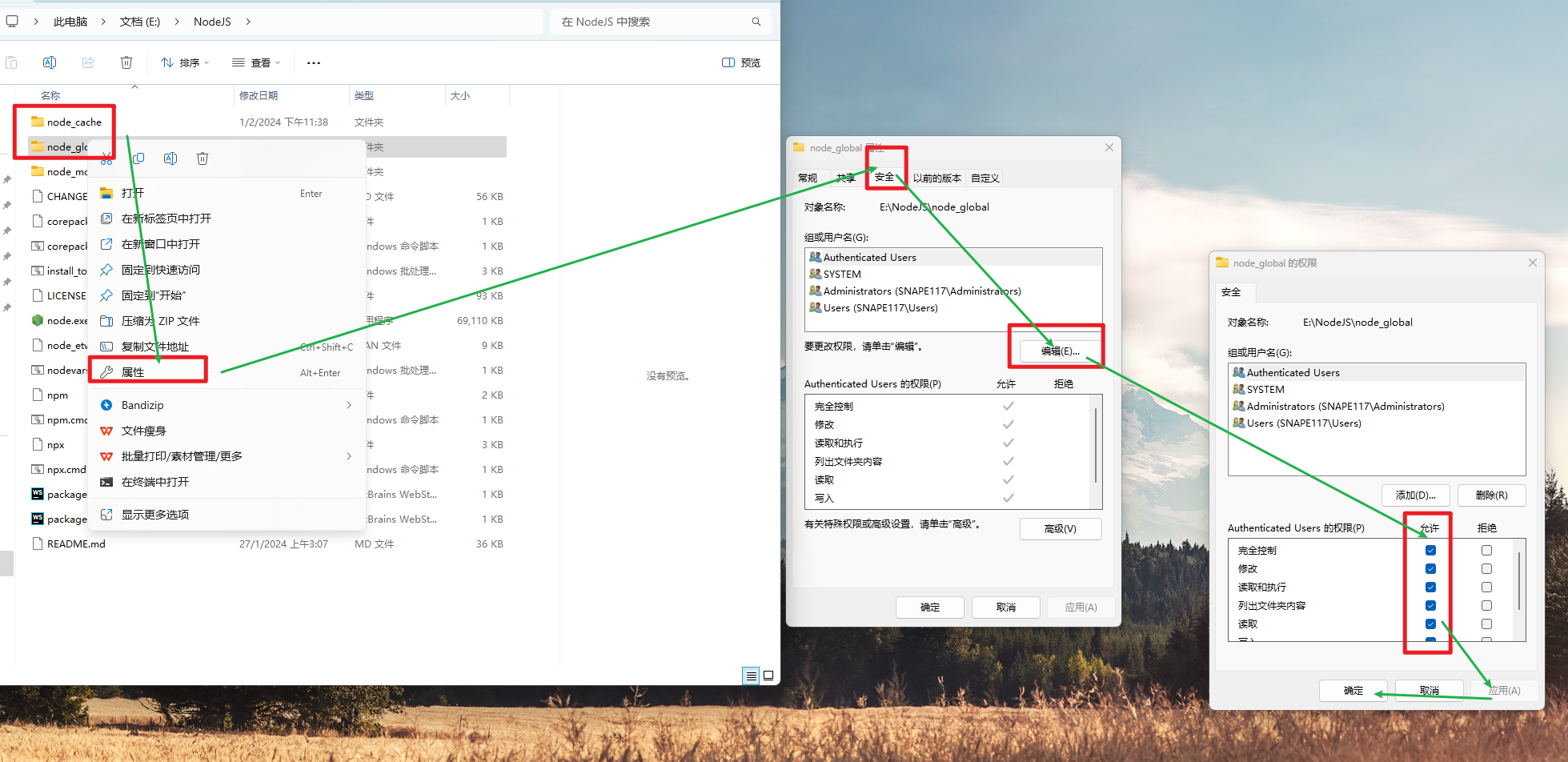
或者修改【 node_global 】和【 node_cache 】的权限:
文件夹右键 属性 -> 安全 -> 编辑 -> 修改控制